The “problem” of customer experience and satisfaction is a multifaceted one, and there is no single solution that will allow you to appeal to the modern customer and build unparalleled loyalty. You need to approach CX from all aspects of modern business, and modern brand-consumer interaction in the online and offline world. This will help identify the key elements that drive CX and create a network of actions and features that will allow you to improve customer experience over time.
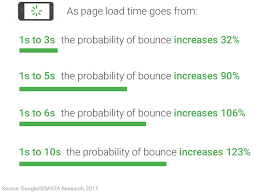
One of these features is your website, and more specifically, its loading speed. No matter if you’re running a multi-location business such as a franchise or if you’re operating from a single location, your online presentation needs to load quickly in order to retain the visitor’s interest, reduce your bounce rate, and provide a seamless browsing experience. Oh, and the search engines love it when your site loads promptly, as well. Here are five tips to improve website speed in order to boost CX.

Minimize the number of HTTP requests
Let’s start with the basics, the HTTP requests. Simply put, these requests are made by the browser whenever it tries to fetch an image, page, video, animation, or any other file on the web. And according to Yahoo, these requests can be responsible for up to 80% of your site’s load time. So naturally, you should strive to minimize the number of HTTP requests as much as possible. Here are three tactics you can use:
- Reduce the amount of cumbersome visual content. Visual content the likes of images, infographics, and videos can require a fair number of HTTP requests depending on their size, not to mention that they can negatively impact CX and UX if they don’t correspond with other content. Remove the overly-cumbersome visuals and your site will load faster.
- Combine JavaScript and CSS files. Merging various CSS and JS files into one big file will avoid the lengthy process of retrieving numerous files from the server, which will, in turn, improve UX.
- Load only the necessary elements. Don’t make the entire page load on mobile if it doesn’t have to, instead, apply conditional statements in order to run specific scripts according to the platform the customer is using.
Enable browser caching
Browser caching is the simple act of storing some of your site’s assets onto the user’s hard drive the first time they visit your website, in order to make all subsequent visits quicker and more responsive. Now, while this won’t affect your first-time visitors, it’s absolutely crucial for long-term customer retention. Access your site’s admin settings to enable browser caching and boost customer experience for the long term.
Choose a server in your region
One of the most important elements of a fast-loading website is server proximity to the user. There is a reason why experienced business leaders are emphasizing local SEO, marketing, and local web hosting, especially if they’re operating within their nation’s borders primarily – because optimizing for the local marketplace will boost the brand’s performance across the board. This is a popular concept in highly-competitive regions such as Australia where customer experience makes or breaks a business venture.
In the Land Down Under, business leaders and entrepreneurs rely on Australian web hosting and domains in order to make their websites load faster for the local audience through server proximity. Rather than fetching information from a server halfway across the globe, users and customers are able to load the pages immediately. In turn, this ensures a stellar browsing experience. Use the same mindset to acquire hosting in your region and boost your site’s performance locally.
Optimize files and compress images
Another tried-and-tested method of improving site speed in the hopes of elevating customer experience is to simply optimize all images. Assuming that you have already eliminated all of the unnecessary visual content from your website, now is the time to take a look at the size of your remaining imagery and try to reduce it as much as possible without negatively affecting their quality.
Humans are visual creatures, and a big part of customer experience on a website is how sharp and vibrant the visual elements seem. To appeal to their sense of aesthetics and form, be sure to use some form of compression software that will reduce the size of every image on your site without sacrificing its quality. The result will be better website performance and higher UX.
Limit the number of plugins you use
All sites need a number of plugins in order to function properly, display content the right way, and just make your life as an admin easier. That said, sometimes we tend to install plugins we think we need but are actually doing nothing more than hindering the performance of our online presentation. Talk to your devs and run a thorough plugin audit in order to discover extraneous software you can uninstall. Don’t forget to update your plugins regularly as well in order to get the latest performance and security features.
Wrapping up
In the quest for better customer experience, not enough attention is given to site speed and responsiveness. Be sure to use these practical tips to reduce loading times and optimize yet another aspect of long-term customer and user experience.
Author Bio:

Victor T. Miller, a Sydney-based business and marketing specialist who has expanded businesses over 5 years. Regular contributor at Bizzmark blog. I am a person who loves to inform people about the latest news in the industry also as sharing tips and advice based on my professional experience and knowledge.



Nice Article dear
It will help new users to make awesome website.